Flutter Login Register Firebase tutorial helps to build develop user authentication example. Currently Flutter widely used by lakhs of developers. Because it’s very easy to use and lot of features are available in Flutter Framework. Some of my blog readers are asking about Google Cloud Firebase integration. So here I explain how we create Login and registration UI form with validation.
This is very initial step in every project. Because we can’t skip it where we develop simple and large scale mobile applications. The initial step is we need to integrate Firebase database for further steps.
Check out – PHP Project Source Code
Features
Actually Flutter has lot of features when compared to other database like MySQL. Because through the Firebase we easily able to manage entire admin panel dashboard in back-end sections.
- Easy to manage
- 5GB Storage
- Validation
- Material User Interface
- Email Verification
- Password Reset
- Facebook, Google, Twitter oAuth Sign In
- Admin Panel Access
- User Frienly
- Perfect for Large & Small Scale Application
Flutter Login Register Firebase
Let’s see about which are the requirements we need to develop Flutter login and registration form using cloud Firebase. Through the PHP also we able to do this project. However here we have Flutter so don’t need to go with separate code.
For more once read official documentation.
| Project Name | Login Register Firebase |
| Developer Name | Vetri |
| Front-End | Flutter |
| Database | Firebase |
| Editor | Visual Studio Code |
| Support | [email protected] |
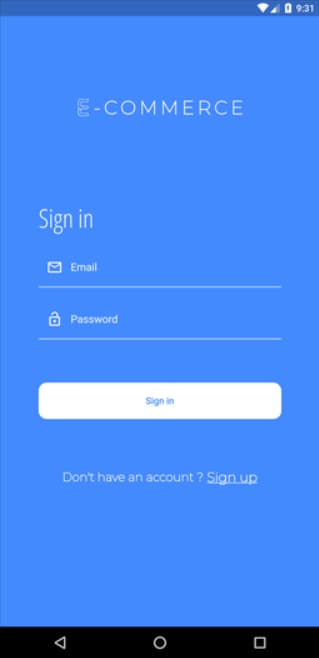
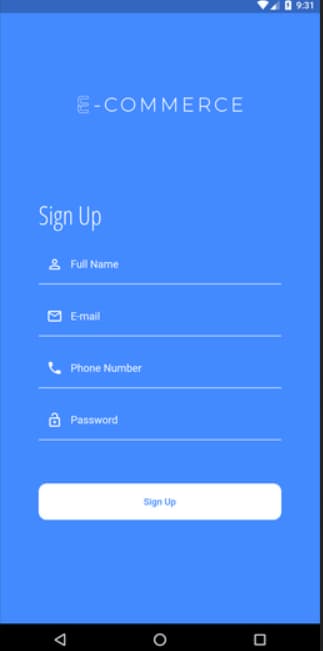
Flutter Login Register Firebase Output File
Here I have add the output file for Flutter Login/sign up registration form. And the procedure also explained on the source code section. Added advantage is high level attractive user interface with animation and complete validation scripts.
In this project we are using Visual Studio Code editor, if you have android studio IDE then go for android editor.



Source Code
Click below button to get the free source code of flutter with Firebase database connection. Moreover you can use more flutter projects in our blog. However if you have any doubts just contact us we will try to give our best. And once read the official documentation for more clarification. Finally we hope now you get clear idea in Flutter Login Register Firebase database.